TABLE OF CONTENTS
Use this measure to show information to the user. This helps to section and divide inside a measure and for inline help texts.
Using labels will also help reporters remember and understand why the data is needed during a specific period and enhance the reporting experience.

Using Labels in combination with descriptions can greatly enhance the reporting experience. For example, some reporters only need to report data on a quarterly or yearly basis. Labels can support an understanding of why data needs to be collected.
Links
It is also possible to add links to downloadable documents such as a Code of Conduct. Read more about how to upload documents that should be linked to a measure.
Photographs
Use the URL from a photo that is already uploaded to the Files page of Position Green or the URL from an online photo. Click "show source" under the description box. Paste in the URL link to insert the photo.
Advanced
Label CSS
Position Green has pre-made CSS classes that can be added to the Label: h1, h2, h3, h4, and h5. These will all result in headers in different sizes.
Description
Refer to texts or list objects just as in the calculations described below. Always use { } around calculations used in labels.
How to dynamically refer to dropdown metadata
Below are some examples of how to write out metadata connected to dropdown lists.
Read more here about how to manage your list data.
Indicating the name of a dropdown selected option
If you would like to refer to the text of a dropdown list item, that the reporter has chosen in the measure, in a label, and the name of the measure system name is energy_measure, you can do that by writing the following in the label or its description:
{energy_measure.text}Indicating emission factors connected to a dropdown selected option
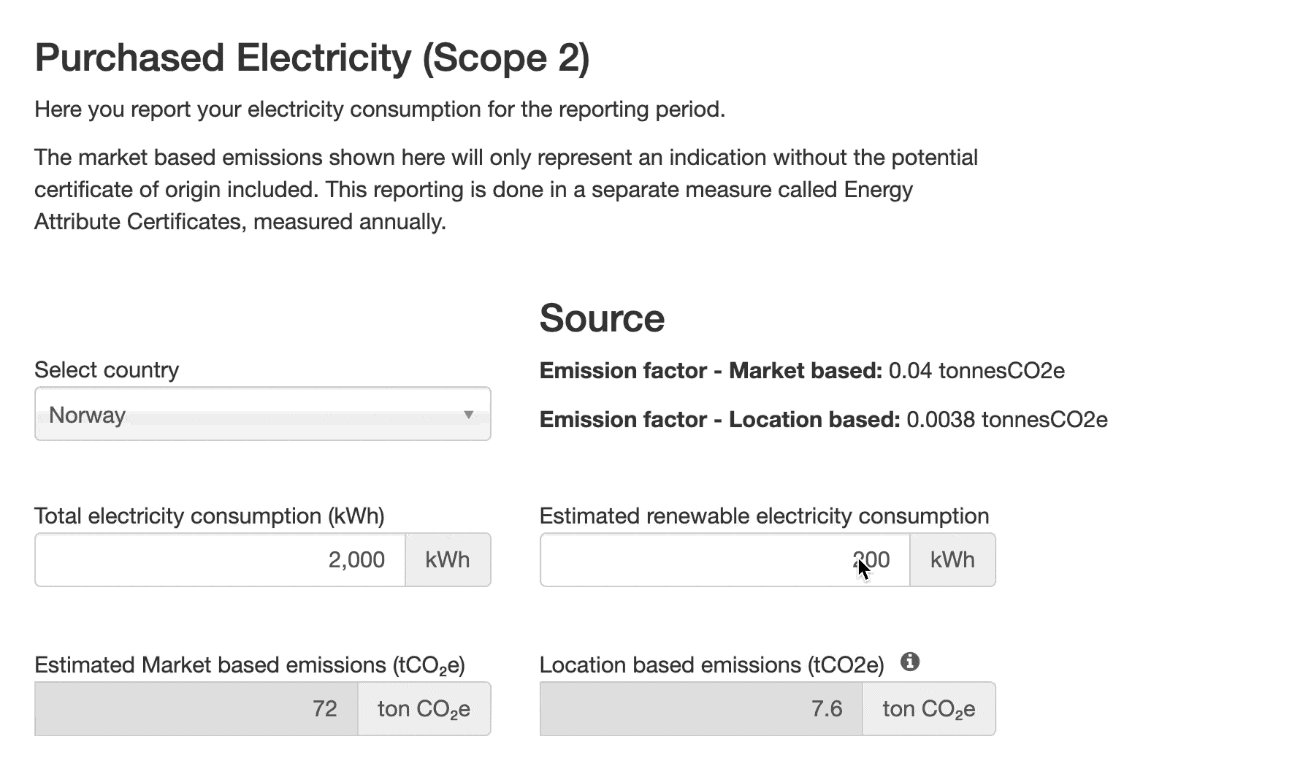
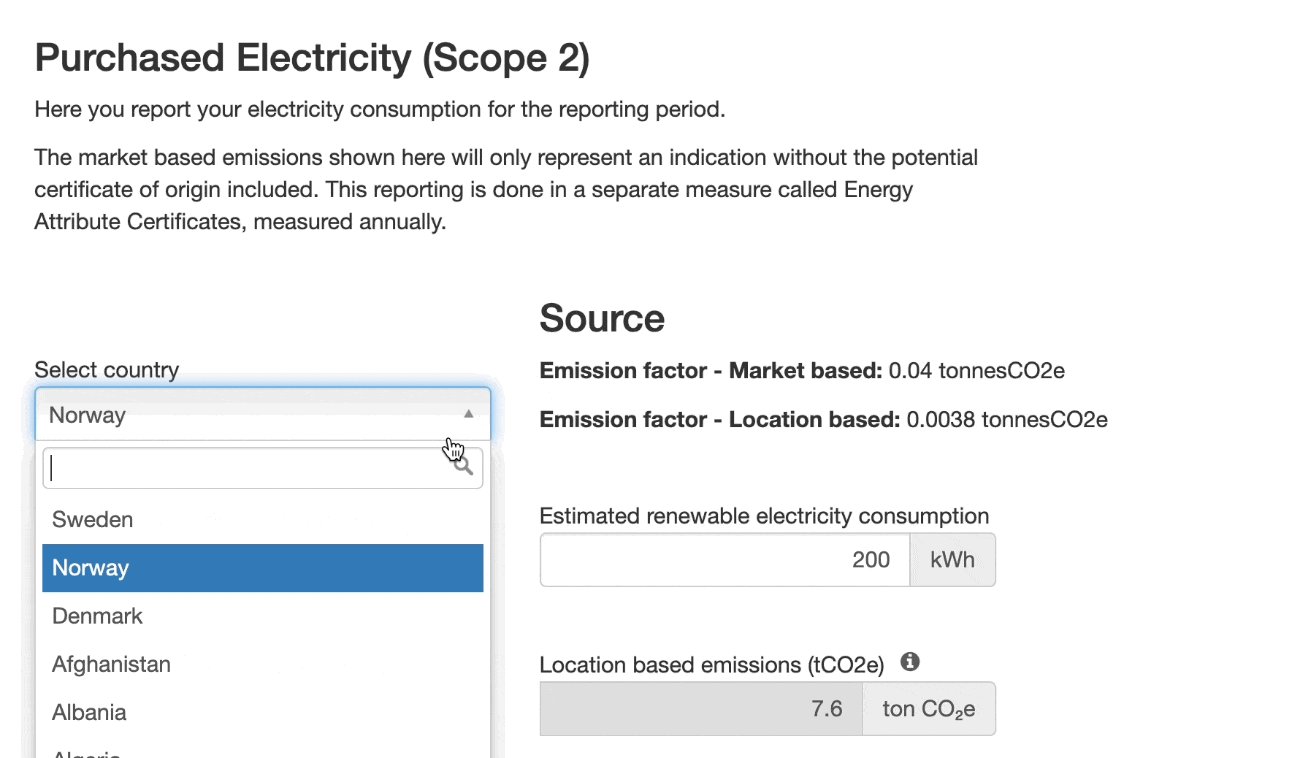
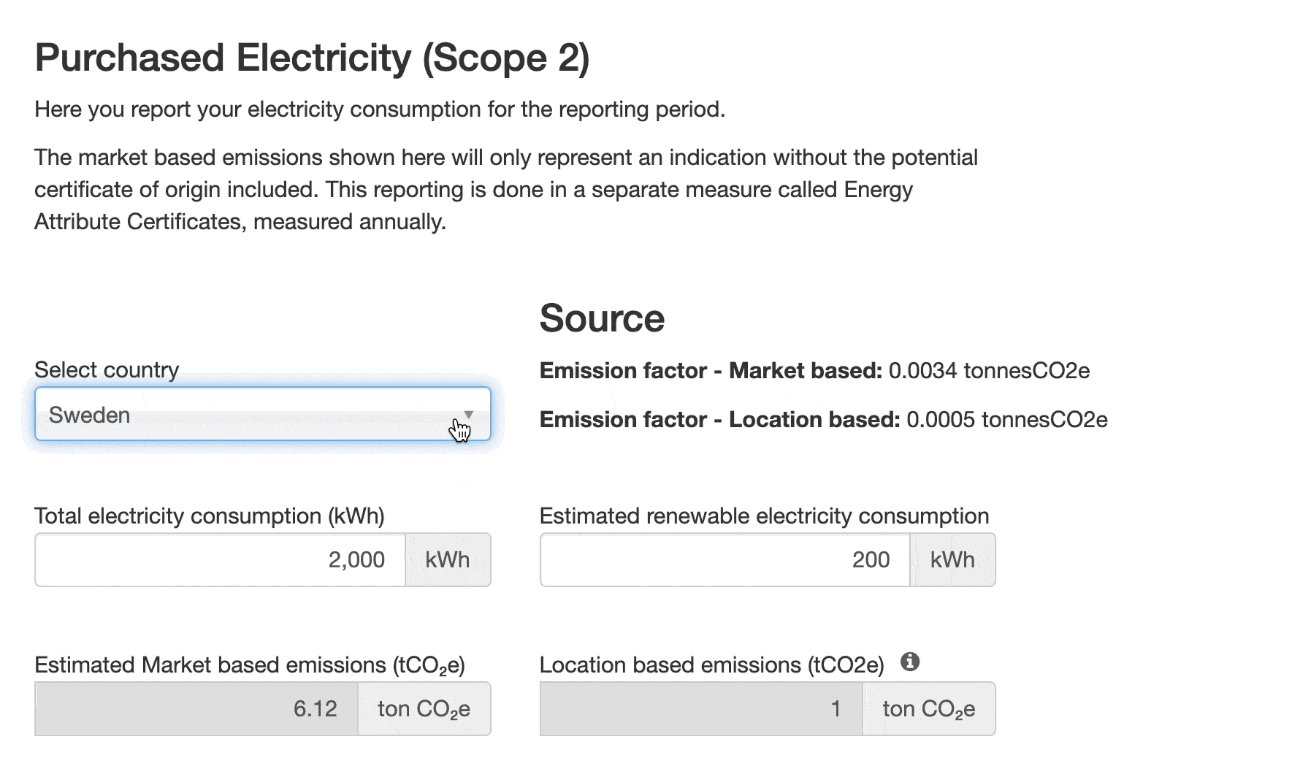
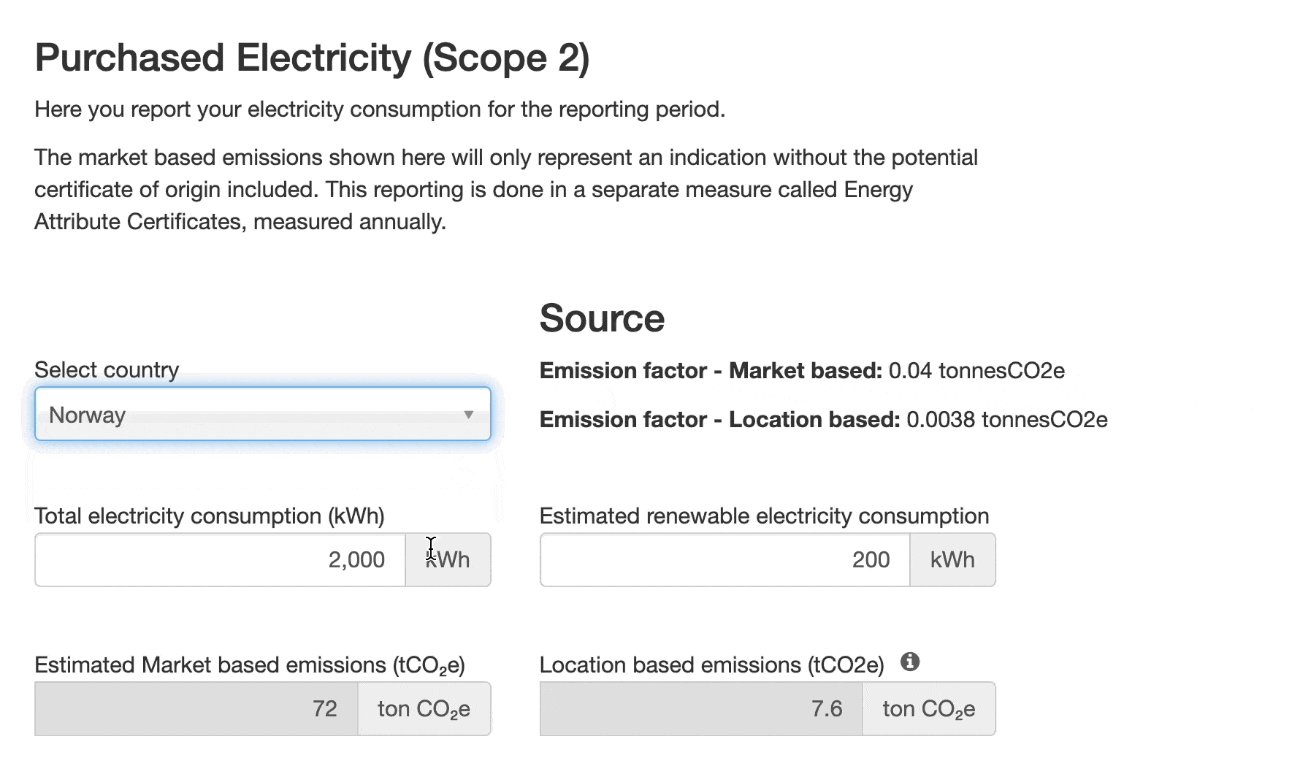
Use the following syntax to connect emission factors. This example is for the measure point select_country.
{select_country.data.marketbased_factor_scope_2}
Text in a label will change depending on what is selected in a dropdown.
CSS classes
To highlight a text in a certain color add the code under CSS classes.

Change font color with 'text' with CSS Classes
Some examples of code you can add to "CSS classes" to change the text color and what it looks like for the reporter.

text-primary

text-success

text-danger

text-warning

text-info
Change background color with 'alert' with CSS Classes
Just like with text colors, you can change the background of the box as well. These are called alerts. Here are examples of what that looks like for the reporter.

alert-success

alert-danger

alert-warning

alert-info
Organization unit properties: How to refer to OrgUnit properties
Displaying properties from organization units is similar to displaying properties from lists. There are some native properties that can be referred to by simply stating the property name within curly brackets ({}). In the Sustainability Reporting product, these are:
- OrgUnitName
- OrgUnitPrettyId
- OrgUnitTagPrettyIds
- OrganizationUnitId
Additionally, the custom properties of the organization unit can be referred to using orgUnit.NameOfYourProperty. Go to the Advanced -> Custom Props Import Org. Units tab to see and manipulate custom OrgUnit properties. The DMA currency can, for example, be accessed by writing: "orgUnit.Currency."
Example:
A custom property named "Address" has been introduced and has been written out the following in the Label description:
“You are reporting for the organization unit {OrgUnitName}, with the address {orgUnit.Address}.”
When a reporter at e.g. the Position Green office in Malmö, the following text will be displayed in the registration view:
“You are reporting for the organization unit Malmö, with the address Jagaregatan 4.”
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article